Below the Fold
Below the fold refers to the area of a web page that is only visible after scrolling. In web marketing, common wisdom dictates that content placed above the fold receives more viewer attention, so the space below the fold is less valuable. The concept of the fold is borrowed from print news journalism.[1]
A holdover from newspaper publishing, the term ‘below the fold’ was coined when there was an actual physical fold in the middle of the page. ‘Above the fold’ was anything on the top half, and ‘below the fold’ was anything underneath. The content that was deemed less important was traditionally placed below the fold, since it was mostly invisible when displayed on a newsstand. In the 1990’s as publishing moved onto the web, the term ‘below the fold’ remained. Still used in web design today, the term now refers to content located below the bottom of a browser window, or approximately 600 pixels from the top of the page.
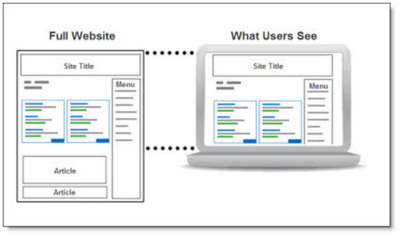
With below-the-fold placements, a user needs to scroll down the page to see an impression, displayed like in the figure below:

source: Performics
The purpose of considering the "below-the-fold" concept in web design and digital marketing is to prioritize and organize content effectively. It is important to place the most critical and engaging information "above the fold" to capture the user's attention and encourage them to scroll down for additional content. The "below-the-fold" area can be used for supplementary information or secondary calls-to-action.
In web design, the "below-the-fold" concept plays a significant role in determining the layout and user experience of a website. Designers need to ensure that the most important content is immediately visible upon landing on a page, while still providing value and context in the "below-the-fold" area. In digital marketing, the "below-the-fold" concept can influence the placement of advertisements, calls-to-action, and other promotional materials on a webpage.
The components of "below-the-fold" design and marketing include:
- Content prioritization: Determining the most crucial information that should be displayed above the fold to engage users and drive conversion.
- User experience (UX) design: Ensuring a smooth and intuitive experience for users as they scroll down the page to view additional content.
- Content organization: Organizing and structuring content effectively to guide users through the page and maintain their interest and engagement.
- Responsive design: Adapting the "below-the-fold" area for different devices and screen sizes, ensuring a consistent user experience across platforms.
The "below-the-fold" concept is important because it encourages designers and marketers to prioritize content and create a strategic layout that captures the user's attention and guides them through the desired user journey. By effectively using the "below-the-fold" area, designers and marketers can improve user engagement, increase time spent on a page, and ultimately drive conversions.
Some benefits of effectively using the "below-the-fold" area in web design and digital marketing include:
- Increased user engagement: By placing important content above the fold and providing supplementary information below, users are more likely to engage with the page and continue scrolling.
- Improved conversion rates: Strategically organizing content and calls-to-action can lead to higher conversion rates as users are guided through the desired user journey.
- Enhanced user experience: A well-designed "below-the-fold" area can contribute to a seamless and enjoyable user experience, increasing the likelihood that users will return to the website in the future.
Examples:
- An e-commerce website may place featured products and promotions above the fold, while reserving the below-the-fold area for product categories, customer reviews, or blog content.
- A news website may display the most important headlines and breaking news stories above the fold and use the below-the-fold area for additional articles, multimedia content, or opinion pieces.
Why does 'Below the Fold' Matter?[2]
This matters because the content above the fold must be good enough to entice a reader to scroll. If the content above the fold is boring or not what the user is looking for, then they might leave the page. It only takes a few seconds on average for a user to decide if your website contains the content they’re looking for. Obviously, any inconsistencies in their expectations or misinformation will not make them scroll below the fold. The fold size varies between devices, mobile, desktop, or tablet, so what content is displayed will differ among devices.
How Is Below the Fold Measured?[3]
It is impossible to define an exact placement for the fold on a webpage, because its precise location can change according to screen resolution, as well as browser and screen sizes for thousands of phones, tablets and computer monitors. When determining an average fold placement, most web designers still agree that the fold line is at approximately 1,000 pixels wide and 600 pixels tall. This is the best-case scenario for the most common monitor/browser combination of 1024x786 pixels, with the browser window maximized and no installed toolbars at the top, pushing the content down. Your website’s audience analytics will indicate the most common screen dimensions for your site’s visitors.
See Also
Above the Fold
Responsive Web Design (RWD)
References
- ↑ What Does Below the Fold Mean? WordStream
- ↑ Why does Below the Fold Matter? Wishpond
- ↑ How Is Below the Fold Measured? Optimizely
Further Reading
- Designing below the fold Mustafa Kurtuldu
- Above the Fold vs. Below the Fold: Everyone Scrolls Alex Caldwell
- The Fold Manifesto: Why the Page Fold Still Matters Amy Schade
- Life Below 600PX Paddy Donnelly
