Infographic
According to the Oxford English Dictionary, an infographic (or information graphic) is “a visual representation of information or data”. But the meaning of an infographic is something much more specific. An infographic is a collection of imagery, charts, and minimal text that gives an easy-to-understand overview of a topic. Infographics use striking, engaging visuals to communicate information quickly and clearly.[1]
Origin of Infographic[2]
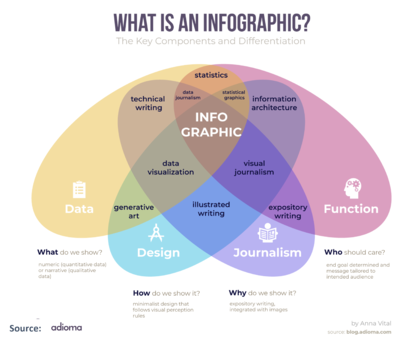
The origin of the word “infographic” is a blend of “information” and “graphic” that first appeared consistently in English language books around the 1960s. The term information graphic appeared slightly before it. Today “information graphic”, “infographic”, and its shorter form “infograph” all refer to the same thing. The concept of an infographic straddles the fields of design, journalism, statistics, and information architecture. The word itself reveals two of the four components that make up an infographic:
- data (information)
- design (graphics)
- journalism (writing)
- function (information architecture)
Information is what is shown, the design is how it is shown, journalism is why it is shown, and the function is who it is shown to.
How is an infographic different from its related fields? If we look at the intersections of these related fields, we can discover infographic’s relatives.
- generative art (data + design) – a computer generated artwork that is algorithmically determined
- data visualization (data + design + journalism) – techniques used to communicate data or information by encoding it as visual objects (these deal with numeric data only)
- statistical graphics (data + design + function) – techniques of displaying patterns found in unprocessed data
- technical writing (data + journalism) – use of verifiable data to support statements made by the writer
- data journalism (data + journalism + function) – a genre of writing that relies on verifiable data to convey a specific message, tailored to an audience
- statistics (data + function) – methods of extracting patterns out of unprocessed data
- illustrated writing (design + journalism) – use of design techniques that integrate images with an article
- visual journalism (design + journalism + function) – a genre of writing that integrates images and writing to reach a specific audience
- information architecture (design + function) – methods of structuring information that make it useful to the end user
- expository writing (journalism + function) – a genre of writing that explains and informs as opposed to persuade
An Overview of Infographics[3]
The three parts of all infographics are the visual, the content, and the knowledge. The visual consists of colors and graphics. There are two different types of graphics – theme, and reference. These graphics are included in all infographics and represent the underlying visual representation of the data. Reference graphics are generally icons that can be used to point to certain data, although they are not always found in infographics. Statistics and facts usually serve as the content for infographics and can be obtained from any number of sources, including census data and news reports. One of the most important aspects of infographics is that they contain some sort of insight into the data that they are presenting – this is the knowledge.
Infographics are effective because of their visual element. Humans receive input from all five of their senses (sight, touch, hearing, smell, taste), but they receive significantly more information from vision than any of the other four. Fifty percent of the human brain is dedicated to visual functions, and images are processed faster than text. The brain processes pictures all at once, but processes text in a linear fashion, meaning it takes much longer to obtain information from text. Entire business processes or industry sectors can be made relevant to a new audience through a guidance design technique that leads the eye. The page may link to a complete report, but the infographic primes the reader making the subject-matter more accessible. Online trends, such as the increasingly short attention span of Internet users, has also contributed to the increasing popularity and effectiveness of infographics.
When designing the visual aspect of an infographic, a number of considerations must be made to optimize the effectiveness of the visualization. The six components of visual encoding are spatial, marks, connection, enclosure, retinal properties, and temporal encoding. Each of these can be utilized in its own way to represent relationships between different types of data. However, studies have shown that spatial position is the most effective way to represent numerical data and leads to the fastest and easiest understanding by viewers. Therefore, the designers often spatially represent the most important relationship being depicted in an infographic.
There are also three basic provisions of communication that need to be assessed when designing an infographic – appeal, comprehension, and retention. "Appeal" is the idea that communication needs to engage its audience. Comprehension implies that the viewer should be able to easily understand the information that is presented to them. And finally, "retention" means that the viewer should remember the data presented by the infographic. The order of importance of these provisions depends on the purpose of the infographic. If the infographic is meant to convey information in an unbiased way, such as in the domains of academia or science, comprehension should be considered first, then retention, and finally, appeal. However, if the infographic is being used for commercial purposes, then appeal becomes most important, followed by retention and comprehension. When infographics are being used for editorial purposes, such as in a newspaper, the appeal is again most important but is followed first by comprehension and then retention.
However, the appeal and the retention can in practice be put together with the aid of a comprehensible layout design. Recently, as an attempt to study the effect of the layout of an infographic on the comprehension of the viewers, a new Neural Network-based cognitive load estimation method was applied on different types of common layouts for the infographic design. When the varieties of factors listed above are taken into consideration when designing infographics, they can be a highly efficient and effective way to convey large amounts of information in a visual manner.
Types of Infographics and When to Use Them[4]
There’s no one-size-fits-all infographic out there. Infographics are of various different types, and if you want yours to actually be effective, you need to pick a type that’s aligned with your purpose and nature of content. Generally, infographics are used for one or more of the following reasons:
- Illustrating data: Present statistics, facts and figures visually using charts, graphs and other graphic tools.
- Simplifying a complex subject: Explain difficult concepts with the help of illustrations and visual cues.
- Drawing a comparison: Visually compare two or more products, services, features, brands or concepts.
- Creating awareness: Spread word about an important cause or create brand awareness and visibility.
- Summarizing longer content: Repurpose long videos, blog posts and reports into bite-sized infographics.
See Also