Progressive Enhancement (PE)
Progressive Enhancement is a design philosophy that centers around providing a baseline of essential content and functionality to as many users as possible, while at the same time going further and delivering the best possible experience only to users of the most modern browsers that can run all the required code.[1]
Progressive Enhancement - Historical Background[2]
Progressive Enhancement was coined by Steven Champeon & Nick Finck at the SXSW Interactive conference on March 11, 2003 in Austin, and through a series of articles for Webmonkey which were published between March and June 2003.The strategy is an evolution of a previous web design strategy known as graceful degradation, wherein designers would create Web pages for the latest browsers that would also work well in older versions of browser software. Graceful degradation was supposed to allow the page to "degrade", or remain presentable even if certain technologies assumed by the design were not present, without being jarring to the user of such older software. In practice, graceful degradation has been supplanted by an attitude that the end user should "just upgrade". In Progressive Enhancement (PE) the strategy is deliberately reversed: a basic markup document is created, geared towards the lowest common denominator of browser software functionality, and then the designer adds in functionality or enhancements to the presentation and behavior of the page, using modern technologies such as Cascading Style Sheets, Scalable Vector Graphics (SVG), or JavaScript. All such enhancements are externally linked, preventing data unusable by certain browsers from being unnecessarily downloaded. The PE approach is derived from Champeon's early experience (c. 1993-4) with Standard Generalized Markup Language (SGML), before working with HTML or any Web presentation languages, as well as from later experiences working with CSS to work around browser bugs. In those early SGML contexts, semantic markup was of key importance, whereas presentation was nearly always considered separately, rather than being embedded in the markup itself. This concept is variously referred to in markup circles as the rule of separation of presentation and content, separation of content and style, or of separation of semantics and presentation. As the Web evolved in the mid-nineties, but before CSS was introduced and widely supported, this cardinal rule of SGML was repeatedly violated by HTML's extenders. As a result, web designers were forced to adopt new, disruptive technologies and tags in order to remain relevant. With a nod to graceful degradation, in recognition that not everyone had the latest browser, many began to simply adopt design practices and technologies only supported in the most recent and perhaps the single previous major browser releases. For several years, much of the Web simply did not work in anything but the most recent, most popular browsers. This remained true until the rise and widespread adoption of and support for CSS, as well as many populist, grassroots educational efforts (from Eric Costello, Owen Briggs, Dave Shea, and others) showing Web designers how to use CSS for layout purposes. PE is based on a recognition that the core assumption behind "graceful degradation" — that browsers always got faster and more powerful — was proving itself false with the rise of handheld and PDA devices with low-functionality browsers and serious bandwidth constraints. In addition, the rapid evolution of HTML and related technologies in the early days of the Web has slowed, and very old browsers have become obsolete, freeing designers to use powerful technologies such as CSS to manage all presentation tasks and JavaScript to enhance complex client-side behavior. First proposed as a somewhat less unwieldy catchall phrase to describe the delicate art of "separating document structure and contents from semantics, presentation, and behavior", and based on the then-common use of CSS hacks to work around rendering bugs in specific browsers, the PE strategy has taken on a life of its own as new designers have embraced the idea and extended and revised the approach. Specific Cascading Style Sheets (CSS) techniques pertaining to flexibility of the page layout accommodating different screen resolutions is the concept associated with Responsive web design approach. .net Magazine chose Progressive Enhancement as #1 on its list of Top Web Design Trends for 2012 (Responsive design was #2). Google has encouraged the adoption of progressive enhancement to help "our systems (and a wider range of browsers) see usable content and basic functionality when certain web design features are not yet supported".
Why Use Progressive Enhancement[3]
Part of the appeal of PE is the strength of the end result. PE forces you to initially plan out your project as a functional system using only the most basic of Web technologies. This means that you know you’ll always have a strong foundation to fall back on as complexity is introduced to the project.
- PE goes well with the principle of “Release early, release often.” By starting with a strong foundation, you are able to release projects that work and then concentrate on adding the bells and whistles at a more appropriate time.
- PE projects are easier to maintain. With this focus on “first principles,” developers can concentrate on more complex sections of system interaction without worrying about the foundation.
- PE is also good for your users. It gives them the security of knowing they can visit your website using any of the thousands of user-agents available to them and still interact with your content as that agent allows.
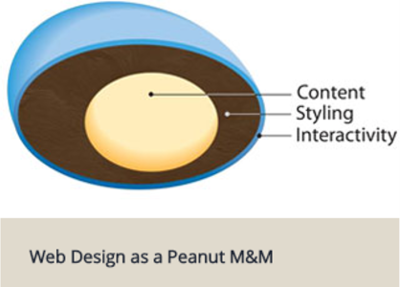
The Layers of Progressive Enhancement (See Figure Below)[4]
Progressive enhancement as applied to designing websites involves constructing a website in layers (or levels), with each layer supplying greater complexity, yet remaining decoupled from the other layers. Adaptive Web Design author Aaron Gustafson expresses this model using a peanut M&M as a metaphor. In his model, the peanut represents a site’s content: it is the core, the basic information the web visitor has come to digest, generally in words and pictures and structured with HTML. The next layer is the chocolate, which represents CSS stylesheets. These stylesheets determine how the content will be presented to the viewer, providing a logical and readable layout to make the content more attractive and potentially easier to consume. Finally, a web page can be enhanced with a candy coating of JavaScript to provide colorful ways for a viewer to interact with the content, resulting in a more dynamic web experience. Successful progressive enhancement allows users without JavaScript or modern CSS capabilities (as in the case with some older browsers or mobile devices) to still access a site’s core content. Similarly, people using browsers with JavaScript disabled can still fully access both the content and styling. Many consider progressive enhancement to be a more "enlightened" alternative to the practice of graceful degradation in web design. Typically, when a web developer builds a site, s/he will utilize the latest styling and interactivity technologies to create as rich a site as possible, which logically means testing the site in a browser that best supports those technologies. Other, or older, browsers without modern styling and JavaScript support won't display the pages as they were intended. If the developer takes the time to test the site in these other browsers, she can code some alternative mechanisms for unsupported technologies (if resources permit), providing a somewhat degraded experience for any web visitor unfortunate enough to be using the "wrong" browser. If these fixes are not performed, a user may not be able to access the site at all. While these problems can be avoided by simply instructing the user to download a newer browser, there are many people in contexts where this is not possible (e.g., universities or businesses with strict security controls). Progressive enhancement seeks to serve a useful web page regardless of the viewer’s context, and can do so because the content is not contingent upon any CSS or scripting technologies to be accessed. A progressively enhanced website has other advantages as well. It can be built first for a smart phone context, and then progressively enhanced for tablet and desktop form factors with alternate stylesheets—all while the content remains untouched. Screen readers and search engine spiders can more easily pinpoint a site's main content since it is separate from the page’s design elements. Finally, as new web technologies are developed, they can be layered over the existing site for a richer and more enhanced web experience without having to rewrite the entire site from scratch. This allows sites to remain relevant beyond the relevancy of the version of the browser for which they were built.

source: OmniUpdate
General Principles for Developing with Progressive Enhancement[5]
- Markup: Using HTML tags to structure our content and use hyperlinks to link to other (HTML) documents. Progressive enhancement embraces this principle to the fullest — it tells you to mark up your content semantically and make sure all content is accessible through normal hyperlinks. For example, remotely loaded content (through Ajax) must still be accessible when JavaScript (and CSS) is not available on the user agent — and with the appropriate technique, this is possible (and a best practice) with just a little bit more effort.
- Styling: Translating visual design to the medium of the web, using stylesheets. Stylesheets are linked from within HTML documents, and the browser renders the rules that are defined in it. The separation of websites into the three layers means that web designs must be accessible and usable regardless of what browser the user is using. If a user is using IE6, for example, they mustn’t be barred from being able to gain access to a website’s content, even if the site enhances the user experience and visual complexity on CSS3-supporting browsers. Progressively enhancing the styling of websites also means that relying on CSS to render content (which is the job of the markup layer) using the content CSS property, for instance, is not a good practice unless the content is not critical to the understanding of the HTML document.
- Behavior: For efficient and robust web development that emphasizes on progressive enhancement, it is recommended to follow the guidelines below:
- Put all scripts in externally linked files
- Develop unobtrusive JavaScript
- Separate the behavior from the HTML and CSS
- Avoid browser-specific code and use feature detection (not browser detection)
- Test your web application in “JavaScript off” unit tests and determine what can’t be done without JavaScript so that you can present alternative options
See Also
Responsive Web Design (RWD)
Adaptive Web Design
Above the Fold
Below the Fold
User-centered evaluation (UCE)
References
- ↑ Definition - What is Progressive Enhancement Mozilla
- ↑ Progressive Enhancement - Historical Background Wikipedia
- ↑ Why Use Progressive Enhancement? Smashing Magazine
- ↑ The Layers or Levels of Progressive Enhancement OmniUpdate
- ↑ General Principles for Developing with Progressive Enhancement FX
Further Reading
- A Complete Guide to Progressive Enhancement Web Design Depot
- What is Progressive Enhancement and Why Should You Care? Tiffany Tse
- Understanding Progressive Enhancement Aaron Gustafson
