Difference between revisions of "Web Application"
m |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Definition of Web Application == | == Definition of Web Application == | ||
| − | A '''Web Application''' aka web-based application is | + | A '''Web Application''' aka web-based application or web app, is a software program that runs on a web server and is accessed through a web browser over the Internet or an Intranet. Unlike traditional desktop applications, which are installed on a local computer, web applications are accessible from any computer or mobile device and do not need to be downloaded and installed. They are built using standard web technologies, including HTML, CSS, JavaScript, and various backend scripting languages like PHP, Python, Ruby, and Java. |
| + | |||
| + | Web applications have come a long way since the advent of the Internet. From simple, static pages to dynamic, rich Internet applications, they have become an integral part of our daily lives, revolutionizing the way we work, shop, and socialize. As technologies continue to evolve, web applications are expected to become even more powerful, secure, and user-friendly. | ||
| Line 7: | Line 9: | ||
| − | == History of Web Applications< | + | == History of Web Applications == |
| − | + | The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications: | |
| + | |||
| + | '''The Early Days of the World Wide Web (Late 1980s - Early 1990s)'''<br /> | ||
| + | '''1989:''' Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in<br /> '''March 1989''' and the second proposal in '''May 1990'''. This is the first time the terms "HTML," "URL," and "HTTP" are documented.<br /> | ||
| + | '''1991:''' The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures. | ||
| + | |||
| + | |||
| + | '''Birth of Interactive Web Applications (Mid-1990s)'''<br /> | ||
| + | '''1993:''' The Mosaic web browser is launched, which popularizes the World Wide Web and the Internet. Mosaic is credited with making the web more graphical and user-friendly, essentially bringing the Internet to the masses.<br /> | ||
| + | '''1994:''' Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web.<br /> | ||
| + | '''1995:''' The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications.<br /> | ||
| + | '''1996:''' Microsoft introduces its browser, Internet Explorer, marking the beginning of the "browser wars" with Netscape. During this time, Microsoft also introduced its server-side script engine for dynamically generated web pages, Active Server Pages (ASP). | ||
| + | |||
| + | |||
| + | '''The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)'''<br /> | ||
| + | '''1997 - 2001:''' During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998).<br /> | ||
| + | '''1998:''' The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms.<br /> | ||
| + | '''Late 1990s:''' The LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack emerges as a popular set of technologies for building dynamic web applications. | ||
| + | |||
| + | |||
| + | '''The Rise of AJAX and Rich Internet Applications (Mid 2000s)'''<br /> | ||
| + | '''2004:''' Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications.<br /> | ||
| + | '''2005:''' Google Maps is released, another seminal AJAX application. Jesse James Garrett publishes an essay coining the term "AJAX", officially recognizing the technology that enables highly interactive web applications. | ||
| + | |||
| + | |||
| + | '''The Era of Web 2.0 and Social Media Explosion (Late 2000s)'''<br /> | ||
| + | '''2004 - 2010:''' This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities.<br /> | ||
| + | |||
| + | |||
| + | '''Single Page Applications (SPAs) and Modern Frameworks (2010s)'''<br /> | ||
| + | '''2010 - Present:''' The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications.<br /> | ||
| + | |||
| + | |||
| + | '''Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present)<br />''' | ||
| + | '''2015:''' Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications. | ||
| + | |||
| + | |||
| + | == How a Web Application Works == | ||
| + | Web applications are dynamic, interactive systems that help users engage with the server via web browsers. The following details the step-by-step process of how a typical web application works: | ||
| + | |||
| + | '''User Request'''<br /> | ||
| + | When a user wants to access a web application, they open their web browser, enter the URL of the application, and send a request to the server. This request can also be triggered by clicking on a link or button within the application.<br /> | ||
| + | |||
| + | '''Server Handling'''<br /> | ||
| + | The user’s request is sent to a web server whose main function is to handle this incoming request. The web server is a software that uses HTTP (Hypertext Transfer Protocol) to serve the files that form web pages to users, in response to their requests.<br /> | ||
| + | |||
| + | '''Request Processing'''<br /> | ||
| + | Once the server receives the request, it forwards it to the appropriate web application server, where an application-specific action is performed. This involves:<br /> | ||
| + | Parsing the user’s request.<br /> | ||
| + | Performing any required operations, such as reading from or writing to a database, processing user input data, performing computations, etc.<br /> | ||
| + | |||
| + | '''Business Logic Layer'''<br /> | ||
| + | After the request is parsed, the application enters the business logic layer. This is where the actual functionality of the web application is implemented. It’s where all the data processing and calculations are done.<br /> | ||
| + | For example, if the request was to query a certain product’s price in an e-commerce web application, the business logic layer will query the database for the price of the specific product and then calculate any discounts or taxes that may apply.<br /> | ||
| + | |||
| + | '''Data Layer and Database Interaction'''<br /> | ||
| + | Most web applications need to store and retrieve data, and this is where databases come into play. The Data Layer is responsible for interacting with the database.<br /> | ||
| + | The web application sends a query to the database (e.g., SQL query) and waits for a response.<br /> | ||
| + | The database processes this query and sends the data back to the application server.<br /> | ||
| + | |||
| + | '''Generation of Response'''<br /> | ||
| + | Once the web application server completes the processing of the user request and receives any necessary data from the database, it then generates an appropriate response. This response is usually a web page that is generated dynamically using data from the database.<br /> | ||
| + | For instance, in a weather web application, data from a weather API can be combined with a template HTML file to show the current weather conditions to a user.<br /> | ||
| + | |||
| + | '''Sending the Response'''<br /> | ||
| + | The generated response is sent back through the web server. This response is usually in the form of an HTML page, but it can also be JSON data, XML, plain text, images, or any other type of content that a client’s browser can handle.<br /> | ||
| + | |||
| + | '''Client-Side Rendering'''<br /> | ||
| + | The user’s web browser receives the response from the server and interprets the HTML, CSS, and JavaScript to render and display the page to the user. Modern web applications often employ AJAX to load new data and update the display without requiring a full page reload.<br /> | ||
| + | |||
| + | '''User Interaction'''<br /> | ||
| + | The user interacts with the rendered page. They may fill out a form, click a button, or navigate to different sections of the application. Each of these actions may trigger a new cycle of requests and responses between the client and the server.<br /> | ||
| + | |||
| + | '''Session Management (Optional)'''<br /> | ||
| + | In more complex web applications, there’s often a need to maintain the user’s state between different requests (such as login status, shopping cart contents, user preferences, etc.). This is where session management comes into play, using technologies like cookies, sessions, or tokens.<br /> | ||
| + | |||
| + | '''Error Handling (As Necessary)'''<br /> | ||
| + | If something goes wrong at any point in this process, such as the server is unable to find a requested file, the server sends back an error message, such as a 404 Not Found or 500 Internal Server Error. | ||
| − | |||
| − | + | == Types of Web Applications<ref>What are the Different Types of Web Applications? == | |
| + | Web applications come in various forms and are built to serve a wide range of functions and purposes. Below are detailed descriptions of different types of web applications: | ||
| − | + | '''Static Web Applications'''<br /> | |
| + | ''Description:'' Static web applications display the same content to every visitor and do not allow user interaction or data input. They are typically built using basic HTML and CSS.<br /> | ||
| + | ''Examples:'' Blogs, digital resumes, informational websites, and company landing pages.<br /> | ||
| + | ''Use Case:'' Ideal for small businesses or individuals who require a web presence but do not need to update their content regularly.<br /> | ||
| − | + | '''Dynamic Web Applications'''<br /> | |
| + | ''Description:'' Unlike static web applications, dynamic web applications generate content on the fly as users interact with the application. These apps often leverage a database to store and retrieve data.<br /> | ||
| + | ''Examples:'' Social media platforms, e-commerce sites, news websites, and content management systems.<br /> | ||
| + | ''Use Case:'' Suitable for businesses or services that require frequent updates and interactive engagement with their users.<br /> | ||
| − | + | '''Single Page Applications (SPAs)'''<br /> | |
| + | ''Description:'' SPAs load a single HTML page and dynamically update content as the user interacts with the app, providing a more fluid, application-like user experience.<br /> | ||
| + | ''Examples:'' Gmail, Google Maps, React, or Angular applications.<br /> | ||
| + | ''Use Case:'' Ideal for applications that require a seamless user experience and where page reloading is a hindrance, like in interactive dashboards or software as a service (SaaS) products.<br /> | ||
| − | + | '''Progressive Web Applications (PWAs)'''<br /> | |
| + | ''Description:'' PWAs are web applications that offer a native app-like experience on the web. They can work offline, send push notifications, and be installed on a user’s device, making them more engaging and reliable.<br /> | ||
| + | ''Examples:'' Twitter Lite, Starbucks, Pinterest.<br /> | ||
| + | ''Use Case:'' Suitable for businesses that want to provide an app-like experience without requiring users to download a native app from an app store.<br /> | ||
| − | + | '''Content Management Systems (CMS)'''<br /> | |
| + | ''Description:'' A CMS is a type of web application designed to make it easy for non-technical users to add, edit, and manage a website. They often come with admin panels where users can update content, without needing to touch the application's code.<br /> | ||
| + | ''Examples:'' WordPress, Drupal, Joomla.<br /> | ||
| + | ''Use Case:'' Ideal for websites that require frequent content updates, such as blogs, online magazines, and corporate websites.<br /> | ||
| + | '''E-commerce Applications'''<br /> | ||
| + | ''Description:'' These are transactional web applications that enable users to buy and sell products or services. They need robust security, a product database, and a seamless user interface.<br /> | ||
| + | ''Examples:'' Amazon, eBay, Shopify.<br /> | ||
| + | ''Use Case:'' Suitable for retail businesses that want to operate online stores.<br /> | ||
| − | + | '''Enterprise Web Applications'''<br /> | |
| − | + | ''Description:'' These are complex applications that are used in the corporate environment, designed to solve the problems of an enterprise. They are scalable, multi-user applications with complex business logic.<br /> | |
| − | + | ''Examples:'' Customer Relationship Management (CRM) systems, Enterprise Resource Planning (ERP) systems.<br /> | |
| − | + | ''Use Case:'' Ideal for large organizations that require custom solutions for various business operations.<br /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Social Networking Applications'''<br /> | ||
| + | ''Description:'' These web applications allow users to connect, interact, and share content with other members. They rely heavily on user-generated content and engagement.<br /> | ||
| + | ''Examples:'' Facebook, LinkedIn, and X (formerly Twitter).<br /> | ||
| + | ''Use Case:'' Suitable for companies that aim to create platforms for social interaction and networking.<br /> | ||
| − | + | '''Portal Web Applications'''<br /> | |
| − | + | ''Description:'' Portal applications are web applications that serve as a single point of access for various kinds of information, including emails, online forums, search engines, and integrated applications.<br /> | |
| + | ''Examples:'' Yahoo, MSN, and employee intranet systems.<br /> | ||
| + | ''Use Case:'' Ideal for organizations looking for a unified point of operations or access to various services and functionalities.<br /> | ||
| − | + | '''Streaming Applications'''<br /> | |
| + | ''Description:'' These applications deliver streaming content such as videos, music, podcasts, etc., to users in real-time or on-demand.<br /> | ||
| + | ''Examples:'' Netflix, Spotify, and YouTube.<br /> | ||
| + | ''Use Case:'' Ideal for companies that want to distribute digital media content to a wide audience.<br /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Mobile Apps Vs. Web Apps == | ||
| + | Mobile apps and web apps are two distinct approaches to application development, and each has its own set of advantages, disadvantages, and ideal use cases. Below, we’ll break down the differences in detail: | ||
| − | == | + | ===Definition=== |
| − | + | '''Mobile Apps''': Mobile apps are applications that are developed specifically for mobile devices such as smartphones and tablets. They need to be downloaded and installed from an app store (such as Google Play Store or Apple App Store) and are stored on the device itself.<br /> | |
| − | + | '''Web Apps''': Web apps, on the other hand, are accessed through a web browser and require an active internet connection. They are essentially websites that are optimized to function like a native mobile app. They are not specific to any device and don’t need to be downloaded or installed. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Development=== | ||
| + | '''Mobile Apps''': Mobile apps are typically developed using native programming languages like Swift for iOS and Kotlin or Java for Android. Alternatively, cross-platform tools (e.g., Flutter, React Native) allow for development on multiple platforms with a single codebase.<br /> | ||
| + | '''Web Apps''': Web apps are developed using standard web technologies including HTML, CSS, and JavaScript. They are built and maintained like any other website but are optimized to provide an app-like experience. | ||
| − | == Mobile Apps | + | ===Distribution=== |
| − | + | '''Mobile Apps''': Mobile apps are distributed through app stores, which have their own rules, guidelines, and approval processes. This can add time and complexity to the release process.<br /> | |
| + | '''Web Apps''': Web apps are accessed through a browser and are not subject to app store approval. This makes it easier and faster to push updates and reach end-users. | ||
| − | + | ===Performance=== | |
| + | '''Mobile Apps''': Native mobile apps usually offer better performance, as they are developed specifically for a particular operating system and have direct access to device resources.<br /> | ||
| + | '''Web Apps''':Web apps may have somewhat reduced performance compared to native apps, as they run in a web browser and rely on internet speed. | ||
| − | + | ===Access to Device Features=== | |
| + | '''Mobile Apps''': Native mobile apps have extensive access to device capabilities, such as camera, GPS, accelerometer, and push notifications.<br /> | ||
| + | '''Web Apps''': Web apps have limited access to device-specific functions, although modern browser APIs are closing this gap to some extent with features like geolocation and push notifications. | ||
| Line 75: | Line 172: | ||
| − | + | ===Maintenance=== | |
| + | '''Mobile Apps''': Mobile apps generally require more maintenance due to the need to support multiple versions of an app and update them through app stores.<br /> | ||
| + | '''Web Apps''': Web apps are easier and more cost-effective to maintain. Updates can be made directly to the web server, and the changes will be immediately available to all users. | ||
| + | |||
| + | ===Offline Access=== | ||
| + | '''Mobile Apps:''' Mobile apps often allow for offline access and can function without an internet connection, as they are installed directly on the device.<br /> | ||
| + | '''Web Apps''': Traditional web apps require an internet connection, although Progressive Web Apps (PWAs) can provide offline capabilities through service workers and cached data. | ||
| − | + | ===SEO and Discoverability=== | |
| + | '''Mobile Apps''': Mobile apps don’t have direct SEO benefits, and discoverability primarily relies on app store optimization and external marketing.<br /> | ||
| + | '''Web Apps''': Web apps, being accessible through search engines, have the benefit of SEO. They are easier to discover through standard search queries. | ||
| − | + | ===Costs=== | |
| + | '''Mobile Apps''': Mobile app development can be more costly, especially if building for multiple platforms. Also, app stores usually take a percentage of app revenue.<br /> | ||
| + | '''Web Apps''': Generally, web apps are more cost-effective to develop and distribute, as they are based on standard web technologies and are not tied to a specific platform. | ||
| − | |||
| − | |||
| − | + | == The Evolution of Web Applications == | |
| + | Web applications have evolved significantly since their inception: | ||
| − | + | '''First Generation (Static Pages):''' Early web applications were essentially static HTML pages. They displayed the same information to every visitor and had limited interactivity. | |
| − | + | '''Second Generation (Dynamic Pages):''' With the advent of server-side scripting (like PHP and ASP), web pages could be generated dynamically based on user input. | |
| − | + | '''Third Generation (Rich Internet Applications):''' The widespread adoption of JavaScript and the introduction of AJAX in the early 2000s led to a new era of web applications, characterized by more interactive and responsive user interfaces. | |
| + | |||
| + | '''Fourth Generation (Single Page Applications):''' SPAs, like those built using Angular, React, or Vue.js, are web applications that interact with the user by dynamically rewriting the current page, rather than loading entirely new pages from the server. | ||
| + | |||
| + | '''Fifth Generation (Progressive Web Applications):''' PWAs are a recent innovation. They are web applications that can be installed on a user's device and run offline, closely mimicking the experience of native mobile apps. | ||
| + | |||
| + | |||
| + | == Advantages of Web Applications == | ||
| + | Web applications offer numerous advantages from development, distribution, and user experience perspectives. They are particularly beneficial for businesses looking for a cost-effective, scalable, and flexible solution that can be easily maintained and accessed from anywhere by users. Nonetheless, the specific needs and priorities of a project or business should be thoroughly considered when deciding between a web application and other forms of applications (e.g., native or hybrid apps). Web applications have become a central part of personal and professional life due to their myriad benefits. Below are some of the key advantages of web applications: | ||
| + | *Accessibility and Compatibility: Web applications can be accessed from any device that has an internet connection and a web browser, be it a computer, smartphone, or tablet. This enables users to access services and information at any time, from anywhere. | ||
| + | *Lower Costs: Developing a web application generally requires less development time and financial investment compared to developing platform-specific native applications. The maintenance and update costs are also generally lower. | ||
| + | *Easier Updates and Maintenance: Web applications can be updated directly on the server, and these updates are made instantly available to all users. This simplifies the process of bug fixes and the release of new features, without requiring users to download updates. | ||
| + | *Cross-Platform Capability: Unlike native applications, which require separate versions for different operating systems, web applications are compatible with all platforms. They are accessed through web browsers, which are standard on most devices. | ||
| + | *Reduced Software Piracy: Since web applications run on servers and are accessed through browsers, they are inherently more resistant to piracy compared to traditional desktop applications. | ||
| + | *SEO and Discoverability: Web applications, like any other websites, can be optimized for search engines, making them easier to discover by users. This is a key advantage for businesses looking to increase their visibility and reach a larger audience. | ||
| + | *Scalability: Web applications can be easily scaled to handle increasing numbers of users. Server capacity can be increased or decreased as needed, and modern cloud services make this scaling efficient and cost-effective. | ||
| + | *No Installation Required: Users don’t need to install web applications on their devices, which saves disk space and removes the hassle of installation and update cycles. This also eliminates compatibility issues that can arise with different operating systems. | ||
| + | *Instant Access to New Users: New users can immediately access and use a web application without the delays of downloading and installing software. This can be crucial for services that rely on fast user onboarding. | ||
| + | *Collaboration and Real-Time Updates: Web applications facilitate collaborative work among different users or teams. Changes made by one user can be instantaneously updated and visible to all other users, a feature that is vital for applications like project management tools and shared documents. | ||
| + | *Secure and Centralized Data: With web applications, data is stored on secure, remote servers. This centralization of data ensures that important information can be backed up, restored, and secured more effectively than if it were spread across numerous local devices. | ||
| + | *Progressive Web App (PWA) Capabilities: Modern web applications can take advantage of PWA features, such as offline access, push notifications, and installation on a device, bringing them closer to the capabilities of native apps. | ||
| + | *Global Reach: Web applications can be instantly accessed by users around the world, providing businesses with the opportunity to expand their audience and market globally. | ||
| + | *Reduced Load on Client System: Since most of the processing load for web applications is handled on the server side, the client device (e.g., the user’s computer) doesn’t require as much computational power, which means that web apps can run smoothly on older devices. | ||
| + | |||
| + | |||
| + | == Disadvantages of Web Applications == | ||
| + | While web applications have a range of advantages, they also have notable disadvantages that must be considered during the decision-making process. The choice between developing a web application versus a native or hybrid application should be informed by a clear understanding of these limitations in context with the specific needs and goals of the business or project. Below are some of the significant disadvantages of web applications: | ||
| + | *Internet Dependency: Web applications require an active Internet connection to function. This can be a significant limitation in areas with poor or no internet connectivity. | ||
| + | *Performance: Web applications may run slower than native applications because they depend on the internet speed and browser capabilities. They may not be as efficient as native applications in using device resources. | ||
| + | *Limited Access to Device Features: Web applications, though improving with modern APIs, often have limited access to device-specific features and functionalities (like advanced camera controls, accelerometer, etc.) compared to native applications. | ||
| + | *Security Concerns: Because web applications are accessed over the internet, they can be more susceptible to security threats. Sensitive data is transmitted back and forth between the web application and the server, which exposes it to potential interceptions. | ||
| + | *Browser Compatibility: Web applications must be compatible with various web browsers, which can lead to inconsistencies in appearance and functionality. Developers have to put extra effort into ensuring a consistent experience across different browsers. | ||
| + | *Offline Access: While Progressive Web Apps (PWAs) are changing this, traditionally, most web applications lack offline capabilities. This is in contrast to native apps, which can offer a range of features even without internet connectivity. | ||
| + | *User Experience: Web applications may not provide as rich and fluid an experience as native applications. This is due to limitations in access to device capabilities and reliance on web technologies, which may not be as performant as native technologies. | ||
| + | *SEO Challenges: Single Page Applications (SPAs) and other web application architectures can present challenges for search engine optimization (SEO), making it more difficult for web applications to rank well in search engine results. | ||
| + | *Data Privacy: Since data in web applications is stored on remote servers, users may have concerns regarding data privacy and how their information is handled and protected. | ||
| + | *Frequent Updates Required: Web applications may require frequent updates to stay secure and functional, which could lead to downtime and temporary loss of access for users. | ||
| + | *Limited Customization for Different Devices: Web applications aim to be universal, but this can mean they are less tailored to specific devices or operating systems, potentially resulting in a less optimized user interface or experience. | ||
| + | *Dependency on Third-Party Servers: For businesses that do not own their servers, there is a reliance on a third-party server host. If that service experiences downtime, so does the web application. | ||
| + | *Potential for Higher Server Loads: As web applications run on servers, they may require significant server resources, especially as user numbers grow. This can lead to increased server costs and the need for load-balancing solutions. | ||
| Line 133: | Line 278: | ||
[[World Wide Web Consortium (W3C)]] | [[World Wide Web Consortium (W3C)]] | ||
</div> | </div> | ||
| − | + | __NOTOC__ | |
| − | |||
| − | |||
| − | |||
Latest revision as of 22:10, 15 August 2023
Definition of Web Application
A Web Application aka web-based application or web app, is a software program that runs on a web server and is accessed through a web browser over the Internet or an Intranet. Unlike traditional desktop applications, which are installed on a local computer, web applications are accessible from any computer or mobile device and do not need to be downloaded and installed. They are built using standard web technologies, including HTML, CSS, JavaScript, and various backend scripting languages like PHP, Python, Ruby, and Java.
Web applications have come a long way since the advent of the Internet. From simple, static pages to dynamic, rich Internet applications, they have become an integral part of our daily lives, revolutionizing the way we work, shop, and socialize. As technologies continue to evolve, web applications are expected to become even more powerful, secure, and user-friendly.
History of Web Applications
The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications:
The Early Days of the World Wide Web (Late 1980s - Early 1990s)
1989: Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in
March 1989 and the second proposal in May 1990. This is the first time the terms "HTML," "URL," and "HTTP" are documented.
1991: The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures.
Birth of Interactive Web Applications (Mid-1990s)
1993: The Mosaic web browser is launched, which popularizes the World Wide Web and the Internet. Mosaic is credited with making the web more graphical and user-friendly, essentially bringing the Internet to the masses.
1994: Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web.
1995: The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications.
1996: Microsoft introduces its browser, Internet Explorer, marking the beginning of the "browser wars" with Netscape. During this time, Microsoft also introduced its server-side script engine for dynamically generated web pages, Active Server Pages (ASP).
The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)
1997 - 2001: During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998).
1998: The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms.
Late 1990s: The LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack emerges as a popular set of technologies for building dynamic web applications.
The Rise of AJAX and Rich Internet Applications (Mid 2000s)
2004: Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications.
2005: Google Maps is released, another seminal AJAX application. Jesse James Garrett publishes an essay coining the term "AJAX", officially recognizing the technology that enables highly interactive web applications.
The Era of Web 2.0 and Social Media Explosion (Late 2000s)
2004 - 2010: This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities.
Single Page Applications (SPAs) and Modern Frameworks (2010s)
2010 - Present: The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications.
Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present)
2015: Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications.
How a Web Application Works
Web applications are dynamic, interactive systems that help users engage with the server via web browsers. The following details the step-by-step process of how a typical web application works:
User Request
When a user wants to access a web application, they open their web browser, enter the URL of the application, and send a request to the server. This request can also be triggered by clicking on a link or button within the application.
Server Handling
The user’s request is sent to a web server whose main function is to handle this incoming request. The web server is a software that uses HTTP (Hypertext Transfer Protocol) to serve the files that form web pages to users, in response to their requests.
Request Processing
Once the server receives the request, it forwards it to the appropriate web application server, where an application-specific action is performed. This involves:
Parsing the user’s request.
Performing any required operations, such as reading from or writing to a database, processing user input data, performing computations, etc.
Business Logic Layer
After the request is parsed, the application enters the business logic layer. This is where the actual functionality of the web application is implemented. It’s where all the data processing and calculations are done.
For example, if the request was to query a certain product’s price in an e-commerce web application, the business logic layer will query the database for the price of the specific product and then calculate any discounts or taxes that may apply.
Data Layer and Database Interaction
Most web applications need to store and retrieve data, and this is where databases come into play. The Data Layer is responsible for interacting with the database.
The web application sends a query to the database (e.g., SQL query) and waits for a response.
The database processes this query and sends the data back to the application server.
Generation of Response
Once the web application server completes the processing of the user request and receives any necessary data from the database, it then generates an appropriate response. This response is usually a web page that is generated dynamically using data from the database.
For instance, in a weather web application, data from a weather API can be combined with a template HTML file to show the current weather conditions to a user.
Sending the Response
The generated response is sent back through the web server. This response is usually in the form of an HTML page, but it can also be JSON data, XML, plain text, images, or any other type of content that a client’s browser can handle.
Client-Side Rendering
The user’s web browser receives the response from the server and interprets the HTML, CSS, and JavaScript to render and display the page to the user. Modern web applications often employ AJAX to load new data and update the display without requiring a full page reload.
User Interaction
The user interacts with the rendered page. They may fill out a form, click a button, or navigate to different sections of the application. Each of these actions may trigger a new cycle of requests and responses between the client and the server.
Session Management (Optional)
In more complex web applications, there’s often a need to maintain the user’s state between different requests (such as login status, shopping cart contents, user preferences, etc.). This is where session management comes into play, using technologies like cookies, sessions, or tokens.
Error Handling (As Necessary)
If something goes wrong at any point in this process, such as the server is unable to find a requested file, the server sends back an error message, such as a 404 Not Found or 500 Internal Server Error.
Types of Web Applications<ref>What are the Different Types of Web Applications?
Web applications come in various forms and are built to serve a wide range of functions and purposes. Below are detailed descriptions of different types of web applications:
Static Web Applications
Description: Static web applications display the same content to every visitor and do not allow user interaction or data input. They are typically built using basic HTML and CSS.
Examples: Blogs, digital resumes, informational websites, and company landing pages.
Use Case: Ideal for small businesses or individuals who require a web presence but do not need to update their content regularly.
Dynamic Web Applications
Description: Unlike static web applications, dynamic web applications generate content on the fly as users interact with the application. These apps often leverage a database to store and retrieve data.
Examples: Social media platforms, e-commerce sites, news websites, and content management systems.
Use Case: Suitable for businesses or services that require frequent updates and interactive engagement with their users.
Single Page Applications (SPAs)
Description: SPAs load a single HTML page and dynamically update content as the user interacts with the app, providing a more fluid, application-like user experience.
Examples: Gmail, Google Maps, React, or Angular applications.
Use Case: Ideal for applications that require a seamless user experience and where page reloading is a hindrance, like in interactive dashboards or software as a service (SaaS) products.
Progressive Web Applications (PWAs)
Description: PWAs are web applications that offer a native app-like experience on the web. They can work offline, send push notifications, and be installed on a user’s device, making them more engaging and reliable.
Examples: Twitter Lite, Starbucks, Pinterest.
Use Case: Suitable for businesses that want to provide an app-like experience without requiring users to download a native app from an app store.
Content Management Systems (CMS)
Description: A CMS is a type of web application designed to make it easy for non-technical users to add, edit, and manage a website. They often come with admin panels where users can update content, without needing to touch the application's code.
Examples: WordPress, Drupal, Joomla.
Use Case: Ideal for websites that require frequent content updates, such as blogs, online magazines, and corporate websites.
E-commerce Applications
Description: These are transactional web applications that enable users to buy and sell products or services. They need robust security, a product database, and a seamless user interface.
Examples: Amazon, eBay, Shopify.
Use Case: Suitable for retail businesses that want to operate online stores.
Enterprise Web Applications
Description: These are complex applications that are used in the corporate environment, designed to solve the problems of an enterprise. They are scalable, multi-user applications with complex business logic.
Examples: Customer Relationship Management (CRM) systems, Enterprise Resource Planning (ERP) systems.
Use Case: Ideal for large organizations that require custom solutions for various business operations.
Social Networking Applications
Description: These web applications allow users to connect, interact, and share content with other members. They rely heavily on user-generated content and engagement.
Examples: Facebook, LinkedIn, and X (formerly Twitter).
Use Case: Suitable for companies that aim to create platforms for social interaction and networking.
Portal Web Applications
Description: Portal applications are web applications that serve as a single point of access for various kinds of information, including emails, online forums, search engines, and integrated applications.
Examples: Yahoo, MSN, and employee intranet systems.
Use Case: Ideal for organizations looking for a unified point of operations or access to various services and functionalities.
Streaming Applications
Description: These applications deliver streaming content such as videos, music, podcasts, etc., to users in real-time or on-demand.
Examples: Netflix, Spotify, and YouTube.
Use Case: Ideal for companies that want to distribute digital media content to a wide audience.
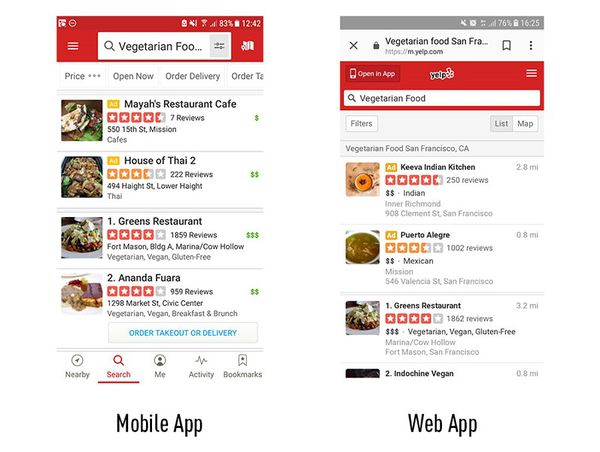
Mobile Apps Vs. Web Apps
Mobile apps and web apps are two distinct approaches to application development, and each has its own set of advantages, disadvantages, and ideal use cases. Below, we’ll break down the differences in detail:
Definition
Mobile Apps: Mobile apps are applications that are developed specifically for mobile devices such as smartphones and tablets. They need to be downloaded and installed from an app store (such as Google Play Store or Apple App Store) and are stored on the device itself.
Web Apps: Web apps, on the other hand, are accessed through a web browser and require an active internet connection. They are essentially websites that are optimized to function like a native mobile app. They are not specific to any device and don’t need to be downloaded or installed.
Development
Mobile Apps: Mobile apps are typically developed using native programming languages like Swift for iOS and Kotlin or Java for Android. Alternatively, cross-platform tools (e.g., Flutter, React Native) allow for development on multiple platforms with a single codebase.
Web Apps: Web apps are developed using standard web technologies including HTML, CSS, and JavaScript. They are built and maintained like any other website but are optimized to provide an app-like experience.
Distribution
Mobile Apps: Mobile apps are distributed through app stores, which have their own rules, guidelines, and approval processes. This can add time and complexity to the release process.
Web Apps: Web apps are accessed through a browser and are not subject to app store approval. This makes it easier and faster to push updates and reach end-users.
Performance
Mobile Apps: Native mobile apps usually offer better performance, as they are developed specifically for a particular operating system and have direct access to device resources.
Web Apps:Web apps may have somewhat reduced performance compared to native apps, as they run in a web browser and rely on internet speed.
Access to Device Features
Mobile Apps: Native mobile apps have extensive access to device capabilities, such as camera, GPS, accelerometer, and push notifications.
Web Apps: Web apps have limited access to device-specific functions, although modern browser APIs are closing this gap to some extent with features like geolocation and push notifications.
Maintenance
Mobile Apps: Mobile apps generally require more maintenance due to the need to support multiple versions of an app and update them through app stores.
Web Apps: Web apps are easier and more cost-effective to maintain. Updates can be made directly to the web server, and the changes will be immediately available to all users.
Offline Access
Mobile Apps: Mobile apps often allow for offline access and can function without an internet connection, as they are installed directly on the device.
Web Apps: Traditional web apps require an internet connection, although Progressive Web Apps (PWAs) can provide offline capabilities through service workers and cached data.
SEO and Discoverability
Mobile Apps: Mobile apps don’t have direct SEO benefits, and discoverability primarily relies on app store optimization and external marketing.
Web Apps: Web apps, being accessible through search engines, have the benefit of SEO. They are easier to discover through standard search queries.
Costs
Mobile Apps: Mobile app development can be more costly, especially if building for multiple platforms. Also, app stores usually take a percentage of app revenue.
Web Apps: Generally, web apps are more cost-effective to develop and distribute, as they are based on standard web technologies and are not tied to a specific platform.
The Evolution of Web Applications
Web applications have evolved significantly since their inception:
First Generation (Static Pages): Early web applications were essentially static HTML pages. They displayed the same information to every visitor and had limited interactivity.
Second Generation (Dynamic Pages): With the advent of server-side scripting (like PHP and ASP), web pages could be generated dynamically based on user input.
Third Generation (Rich Internet Applications): The widespread adoption of JavaScript and the introduction of AJAX in the early 2000s led to a new era of web applications, characterized by more interactive and responsive user interfaces.
Fourth Generation (Single Page Applications): SPAs, like those built using Angular, React, or Vue.js, are web applications that interact with the user by dynamically rewriting the current page, rather than loading entirely new pages from the server.
Fifth Generation (Progressive Web Applications): PWAs are a recent innovation. They are web applications that can be installed on a user's device and run offline, closely mimicking the experience of native mobile apps.
Advantages of Web Applications
Web applications offer numerous advantages from development, distribution, and user experience perspectives. They are particularly beneficial for businesses looking for a cost-effective, scalable, and flexible solution that can be easily maintained and accessed from anywhere by users. Nonetheless, the specific needs and priorities of a project or business should be thoroughly considered when deciding between a web application and other forms of applications (e.g., native or hybrid apps). Web applications have become a central part of personal and professional life due to their myriad benefits. Below are some of the key advantages of web applications:
- Accessibility and Compatibility: Web applications can be accessed from any device that has an internet connection and a web browser, be it a computer, smartphone, or tablet. This enables users to access services and information at any time, from anywhere.
- Lower Costs: Developing a web application generally requires less development time and financial investment compared to developing platform-specific native applications. The maintenance and update costs are also generally lower.
- Easier Updates and Maintenance: Web applications can be updated directly on the server, and these updates are made instantly available to all users. This simplifies the process of bug fixes and the release of new features, without requiring users to download updates.
- Cross-Platform Capability: Unlike native applications, which require separate versions for different operating systems, web applications are compatible with all platforms. They are accessed through web browsers, which are standard on most devices.
- Reduced Software Piracy: Since web applications run on servers and are accessed through browsers, they are inherently more resistant to piracy compared to traditional desktop applications.
- SEO and Discoverability: Web applications, like any other websites, can be optimized for search engines, making them easier to discover by users. This is a key advantage for businesses looking to increase their visibility and reach a larger audience.
- Scalability: Web applications can be easily scaled to handle increasing numbers of users. Server capacity can be increased or decreased as needed, and modern cloud services make this scaling efficient and cost-effective.
- No Installation Required: Users don’t need to install web applications on their devices, which saves disk space and removes the hassle of installation and update cycles. This also eliminates compatibility issues that can arise with different operating systems.
- Instant Access to New Users: New users can immediately access and use a web application without the delays of downloading and installing software. This can be crucial for services that rely on fast user onboarding.
- Collaboration and Real-Time Updates: Web applications facilitate collaborative work among different users or teams. Changes made by one user can be instantaneously updated and visible to all other users, a feature that is vital for applications like project management tools and shared documents.
- Secure and Centralized Data: With web applications, data is stored on secure, remote servers. This centralization of data ensures that important information can be backed up, restored, and secured more effectively than if it were spread across numerous local devices.
- Progressive Web App (PWA) Capabilities: Modern web applications can take advantage of PWA features, such as offline access, push notifications, and installation on a device, bringing them closer to the capabilities of native apps.
- Global Reach: Web applications can be instantly accessed by users around the world, providing businesses with the opportunity to expand their audience and market globally.
- Reduced Load on Client System: Since most of the processing load for web applications is handled on the server side, the client device (e.g., the user’s computer) doesn’t require as much computational power, which means that web apps can run smoothly on older devices.
Disadvantages of Web Applications
While web applications have a range of advantages, they also have notable disadvantages that must be considered during the decision-making process. The choice between developing a web application versus a native or hybrid application should be informed by a clear understanding of these limitations in context with the specific needs and goals of the business or project. Below are some of the significant disadvantages of web applications:
- Internet Dependency: Web applications require an active Internet connection to function. This can be a significant limitation in areas with poor or no internet connectivity.
- Performance: Web applications may run slower than native applications because they depend on the internet speed and browser capabilities. They may not be as efficient as native applications in using device resources.
- Limited Access to Device Features: Web applications, though improving with modern APIs, often have limited access to device-specific features and functionalities (like advanced camera controls, accelerometer, etc.) compared to native applications.
- Security Concerns: Because web applications are accessed over the internet, they can be more susceptible to security threats. Sensitive data is transmitted back and forth between the web application and the server, which exposes it to potential interceptions.
- Browser Compatibility: Web applications must be compatible with various web browsers, which can lead to inconsistencies in appearance and functionality. Developers have to put extra effort into ensuring a consistent experience across different browsers.
- Offline Access: While Progressive Web Apps (PWAs) are changing this, traditionally, most web applications lack offline capabilities. This is in contrast to native apps, which can offer a range of features even without internet connectivity.
- User Experience: Web applications may not provide as rich and fluid an experience as native applications. This is due to limitations in access to device capabilities and reliance on web technologies, which may not be as performant as native technologies.
- SEO Challenges: Single Page Applications (SPAs) and other web application architectures can present challenges for search engine optimization (SEO), making it more difficult for web applications to rank well in search engine results.
- Data Privacy: Since data in web applications is stored on remote servers, users may have concerns regarding data privacy and how their information is handled and protected.
- Frequent Updates Required: Web applications may require frequent updates to stay secure and functional, which could lead to downtime and temporary loss of access for users.
- Limited Customization for Different Devices: Web applications aim to be universal, but this can mean they are less tailored to specific devices or operating systems, potentially resulting in a less optimized user interface or experience.
- Dependency on Third-Party Servers: For businesses that do not own their servers, there is a reliance on a third-party server host. If that service experiences downtime, so does the web application.
- Potential for Higher Server Loads: As web applications run on servers, they may require significant server resources, especially as user numbers grow. This can lead to increased server costs and the need for load-balancing solutions.
See Also
Web Browser
Web Content Management
Web Content Management System (WCMS)
Web Development
Web Ontology Language (OWL)
Web Portal
Web Presence
Web Service Choreography (WS-Choreography)
Web Service Choreography Interface (WSCI)
Web Services Business Process Execution Language (WS-BPEL)
Web Services Description Language (WSDL)
Web Services Flow Language (WSFL)
Website
Application
Application-Capability Reference Model (ARM)
Application Architecture
Application Development
Application Infrastructure
Application Infrastructure Suite (AIS)
Application Server
Applications Architecture
Applications Portfolio Analysis (APA)
Internet
Internet Connection Sharing (ICS)
Internet Crime
Internet Engineering Task Force (IETF)
Internet Message Access Protocol (IMAP)
Internet Privacy
Internet Protocol (IP)
Internet Reputation
Internet of Things (IoT)
Search Engine
Search Engine Optimization (SEO)
Search Engine Privacy
World Wide Web (WWW)
World Wide Web Consortium (W3C)