Difference between revisions of "Web Application"
| Line 9: | Line 9: | ||
| − | == History of Web Applications<ref>History of Web Applications | + | == History of Web Applications<ref>History of Web Applications == |
The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications: | The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications: | ||
'''The Early Days of the World Wide Web (Late 1980s - Early 1990s)'''<br /> | '''The Early Days of the World Wide Web (Late 1980s - Early 1990s)'''<br /> | ||
'''1989:''' Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in '''March 1989''' and the second proposal in May 1990. This is the first time the terms "HTML," "URL," and "HTTP" are documented. | '''1989:''' Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in '''March 1989''' and the second proposal in May 1990. This is the first time the terms "HTML," "URL," and "HTTP" are documented. | ||
| − | |||
'''1991:''' The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures. | '''1991:''' The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures. | ||
| − | |||
| − | |||
| − | '''1994:''' Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web. | + | '''Birth of Interactive Web Applications (Mid-1990s)'''<br /> |
| − | + | '''1993:''' The Mosaic web browser is launched, which popularizes the World Wide Web and the Internet. Mosaic is credited with making the web more graphical and user-friendly, essentially bringing the Internet to the masses.<br /> | |
| − | '''1995:''' The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications. | + | '''1994:''' Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web.<br /> |
| + | '''1995:''' The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications.<br /> | ||
| + | '''1996:''' Microsoft introduces its browser, Internet Explorer, marking the beginning of the "browser wars" with Netscape. During this time, Microsoft also introduced its server-side script engine for dynamically generated web pages, Active Server Pages (ASP). | ||
| − | |||
'''The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)'''<br /> | '''The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)'''<br /> | ||
'''1997 - 2001:''' During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998). | '''1997 - 2001:''' During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998). | ||
| − | |||
'''1998:''' The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms. | '''1998:''' The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms. | ||
| + | '''Late 1990s:''' The LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack emerges as a popular set of technologies for building dynamic web applications. | ||
| − | |||
'''The Rise of AJAX and Rich Internet Applications (Mid 2000s)'''<br /> | '''The Rise of AJAX and Rich Internet Applications (Mid 2000s)'''<br /> | ||
'''2004:''' Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications. | '''2004:''' Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications. | ||
| + | '''2005:''' Google Maps is released, another seminal AJAX application. Jesse James Garrett publishes an essay coining the term "AJAX", officially recognizing the technology that enables highly interactive web applications. | ||
| − | |||
'''The Era of Web 2.0 and Social Media Explosion (Late 2000s)'''<br /> | '''The Era of Web 2.0 and Social Media Explosion (Late 2000s)'''<br /> | ||
| − | '''2004 - 2010:''' This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities. | + | '''2004 - 2010:''' This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities.<br /> |
| − | Single Page Applications (SPAs) and Modern Frameworks (2010s) | + | |
| − | '''2010 - Present:''' The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications. | + | |
| − | Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present) | + | '''Single Page Applications (SPAs) and Modern Frameworks (2010s)'''<br /> |
| + | '''2010 - Present:''' The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications.<br /> | ||
| + | |||
| + | |||
| + | '''Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present)<br />''' | ||
'''2015:''' Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications. | '''2015:''' Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications. | ||
| − | == How a Web Application Works<ref>How do Web Applications Work? | + | == How a Web Application Works<ref>How do Web Applications Work? == |
| − | Web | + | Web applications are dynamic, interactive systems that help users engage with the server via web browsers. The following details the step-by-step process of how a typical web application works: |
| − | + | '''User Request'''<br /> | |
| + | When a user wants to access a web application, they open their web browser, enter the URL of the application, and send a request to the server. This request can also be triggered by clicking on a link or button within the application.<br /> | ||
| − | + | '''Server Handling'''<br /> | |
| − | + | The user’s request is sent to a web server whose main function is to handle this incoming request. The web server is a software that uses HTTP (Hypertext Transfer Protocol) to serve the files that form web pages to users, in response to their requests.<br /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Request Processing'''<br /> | ||
| + | Once the server receives the request, it forwards it to the appropriate web application server, where an application-specific action is performed. This involves:<br /> | ||
| + | Parsing the user’s request.<br /> | ||
| + | Performing any required operations, such as reading from or writing to a database, processing user input data, performing computations, etc.<br /> | ||
| − | + | '''Business Logic Layer'''<br /> | |
| − | + | After the request is parsed, the application enters the business logic layer. This is where the actual functionality of the web application is implemented. It’s where all the data processing and calculations are done.<br /> | |
| − | + | For example, if the request was to query a certain product’s price in an e-commerce web application, the business logic layer will query the database for the price of the specific product and then calculate any discounts or taxes that may apply.<br /> | |
| − | + | ||
| − | + | '''Data Layer and Database Interaction'''<br /> | |
| − | + | Most web applications need to store and retrieve data, and this is where databases come into play. The Data Layer is responsible for interacting with the database.<br /> | |
| − | + | The web application sends a query to the database (e.g., SQL query) and waits for a response.<br /> | |
| − | + | The database processes this query and sends the data back to the application server.<br /> | |
| − | + | ||
| − | + | '''Generation of Response'''<br /> | |
| − | + | Once the web application server completes the processing of the user request and receives any necessary data from the database, it then generates an appropriate response. This response is usually a web page that is generated dynamically using data from the database.<br /> | |
| + | For instance, in a weather web application, data from a weather API can be combined with a template HTML file to show the current weather conditions to a user.<br /> | ||
| + | |||
| + | '''Sending the Response'''<br /> | ||
| + | The generated response is sent back through the web server. This response is usually in the form of an HTML page, but it can also be JSON data, XML, plain text, images, or any other type of content that a client’s browser can handle.<br /> | ||
| + | |||
| + | '''Client-Side Rendering'''<br /> | ||
| + | The user’s web browser receives the response from the server and interprets the HTML, CSS, and JavaScript to render and display the page to the user. Modern web applications often employ AJAX to load new data and update the display without requiring a full page reload.<br /> | ||
| + | |||
| + | '''User Interaction'''<br /> | ||
| + | The user interacts with the rendered page. They may fill out a form, click a button, or navigate to different sections of the application. Each of these actions may trigger a new cycle of requests and responses between the client and the server.<br /> | ||
| + | |||
| + | '''Session Management (Optional)'''<br /> | ||
| + | In more complex web applications, there’s often a need to maintain the user’s state between different requests (such as login status, shopping cart contents, user preferences, etc.). This is where session management comes into play, using technologies like cookies, sessions, or tokens.<br /> | ||
| + | |||
| + | '''Error Handling (As Necessary)'''<br /> | ||
| + | If something goes wrong at any point in this process, such as the server is unable to find a requested file, the server sends back an error message, such as a 404 Not Found or 500 Internal Server Error. | ||
| + | |||
| + | |||
| + | == Types of Web Applications<ref>What are the Different Types of Web Applications? == | ||
| + | Web applications come in various forms and are built to serve a wide range of functions and purposes. Below are detailed descriptions of different types of web applications: | ||
| + | |||
| + | 1. Static Web Applications | ||
| + | Description: Static web applications display the same content to every visitor and do not allow user interaction or data input. They are typically built using basic HTML and CSS. | ||
| + | Examples: Blogs, digital resumes, informational websites, and company landing pages. | ||
| + | Use Case: Ideal for small businesses or individuals who require a web presence but do not need to update their content regularly. | ||
| + | 2. Dynamic Web Applications | ||
| + | Description: Unlike static web applications, dynamic web applications generate content on the fly as users interact with the application. These apps often leverage a database to store and retrieve data. | ||
| + | Examples: Social media platforms, e-commerce sites, news websites, and content management systems. | ||
| + | Use Case: Suitable for businesses or services that require frequent updates and interactive engagement with their users. | ||
| + | 3. Single Page Applications (SPAs) | ||
| + | Description: SPAs load a single HTML page and dynamically update content as the user interacts with the app, providing a more fluid, application-like user experience. | ||
| + | Examples: Gmail, Google Maps, React or Angular applications. | ||
| + | Use Case: Ideal for applications that require a seamless user experience and where page reloading is a hindrance, like in interactive dashboards or software as a service (SaaS) products. | ||
| + | 4. Progressive Web Applications (PWAs) | ||
| + | Description: PWAs are web applications that offer a native app-like experience on the web. They can work offline, send push notifications, and be installed on a user’s device, making them more engaging and reliable. | ||
| + | Examples: Twitter Lite, Starbucks, Pinterest. | ||
| + | Use Case: Suitable for businesses that want to provide an app-like experience without requiring users to download a native app from an app store. | ||
| + | 5. Content Management Systems (CMS) | ||
| + | Description: A CMS is a type of web application designed to make it easy for non-technical users to add, edit, and manage a website. They often come with admin panels where users can update content, without needing to touch the application's code. | ||
| + | Examples: WordPress, Drupal, Joomla. | ||
| + | Use Case: Ideal for websites that require frequent content updates, such as blogs, online magazines, and corporate websites. | ||
| + | 6. E-commerce Applications | ||
| + | Description: These are transactional web applications that enable users to buy and sell products or services. They need robust security, a product database, and a seamless user interface. | ||
| + | Examples: Amazon, eBay, Shopify. | ||
| + | Use Case: Suitable for retail businesses that want to operate online stores. | ||
| + | 7. Enterprise Web Applications | ||
| + | Description: These are complex applications that are used in the corporate environment, designed to solve the problems of an enterprise. They are scalable, multi-user applications with complex business logic. | ||
| + | Examples: Customer Relationship Management (CRM) systems, Enterprise Resource Planning (ERP) systems. | ||
| + | Use Case: Ideal for large organizations that require custom solutions for various business operations. | ||
| + | 8. Social Networking Applications | ||
| + | Description: These web applications allow users to connect, interact, and share content with other members. They rely heavily on user-generated content and engagement. | ||
| + | Examples: Facebook, LinkedIn, Twitter. | ||
| + | Use Case: Suitable for companies that aim to create platforms for social interaction and networking. | ||
| + | 9. Portal Web Applications | ||
| + | Description: Portal applications are web applications that serve as a single point of access for various kinds of information, including emails, online forums, search engines, and integrated applications. | ||
| + | Examples: Yahoo, MSN, and employee intranet systems. | ||
| + | Use Case: Ideal for organizations looking for a unified point of operations or access to various services and functionalities. | ||
| + | 10. Streaming Applications | ||
| + | Description: These applications deliver streaming content such as videos, music, podcasts, etc., to users in real-time or on-demand. | ||
| + | Examples: Netflix, Spotify, YouTube. | ||
| + | Use Case: Ideal for companies that want to distribute digital media content to a wide audience. | ||
| Line 142: | Line 205: | ||
[[World Wide Web Consortium (W3C)]] | [[World Wide Web Consortium (W3C)]] | ||
</div> | </div> | ||
| − | + | __NOTOC__ | |
| − | |||
| − | |||
| − | |||
Revision as of 21:38, 15 August 2023
Definition of Web Application
A Web Application aka web-based application or web app, is a software program that runs on a web server and is accessed through a web browser over the Internet or an Intranet. Unlike traditional desktop applications, which are installed on a local computer, web applications are accessible from any computer or mobile device and do not need to be downloaded and installed. They are built using standard web technologies, including HTML, CSS, JavaScript, and various backend scripting languages like PHP, Python, Ruby, and Java.
Web applications have come a long way since the advent of the Internet. From simple, static pages to dynamic, rich Internet applications, they have become an integral part of our daily lives, revolutionizing the way we work, shop, and socialize. As technologies continue to evolve, web applications are expected to become even more powerful, secure, and user-friendly.
History of Web ApplicationsCite error: Closing </ref> missing for <ref> tag
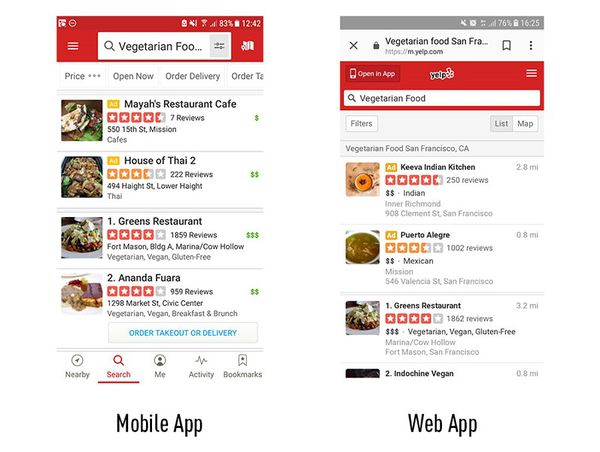
Native mobile apps are built for a specific platform, such as iOS for the Apple iPhone or Android for a Samsung device. They are downloaded and installed via an app store and have access to system resources, such as GPS and the camera function. Mobile apps live and run on the device itself. Snapchat, Instagram, Google Maps and Facebook Messenger are some examples of popular mobile apps.
Web apps, on the other hand, are accessed via the internet browser and will adapt to whichever device you’re viewing them on. They are not native to a particular system, and don’t need to be downloaded or installed. Due to their responsive nature, they do indeed look and function a lot like mobile apps — and this is where the confusion arises.
Let’s consider the Yelp native app vs. the Yelp.com web app. If you install the Yelp app on your mobile and then access Yelp.com via the browser on your phone, you’ll notice that the web app has been made to look and feel like the native mobile app: it turns your browser bar red, and when you scroll down, locks the search bar in place.
While the designs are similar and follow the same fonts and colour scheme, these are essentially two different products.
Web apps need an active internet connection in order to run, whereas mobile apps may work offline. Mobile apps have the advantage of being faster and more efficient, but they do require the user to regularly download updates. Web apps will update themselves.
Above all, mobile apps and web apps are designed and built very differently. To further differentiate between the two, it helps to understand how each is developed.
The Evolution of Web Applications[1]
Most web applications are based on the client-server architecture where the client enters information while the server stores and retrieves information. Internet mail is an example of this, with companies like Google's Gmail and Microsoft's Outlook offering web-based email clients.
Over the past several years, there's been a big push for web applications to be developed for functions that do not normally need a server to store the information. Your word processor, for example, stores documents on your computer, and doesn't need a server.
Web applications can provide the same functionality and gain the benefit of working across multiple platforms. For example, a web application can act as a word processor, storing information in the cloud and allowing you to 'download' the document onto your personal hard drive.
If you've been using the web long enough to witness how popular web applications like Gmail or Yahoo mail clients have changed over the years, you have seen how sophisticated web applications have become. Much of that sophistication is because of AJAX, which is a programming model for creating more responsive web applications.
G Suite (formerly Google Apps) and Microsoft Office 365 are other examples of the newest generation of web applications. Mobile applications that connect to the internet (such as your Facebook app, your Dropbox app or your online banking app) are also examples of how web applications have been designed for the ever increasingly popular use of the mobile web.
See Also
Web Browser
Web Content Management
Web Content Management System (WCMS)
Web Development
Web Ontology Language (OWL)
Web Portal
Web Presence
Web Service Choreography (WS-Choreography)
Web Service Choreography Interface (WSCI)
Web Services Business Process Execution Language (WS-BPEL)
Web Services Description Language (WSDL)
Web Services Flow Language (WSFL)
Website
Application
Application-Capability Reference Model (ARM)
Application Architecture
Application Development
Application Infrastructure
Application Infrastructure Suite (AIS)
Application Server
Applications Architecture
Applications Portfolio Analysis (APA)
Internet
Internet Connection Sharing (ICS)
Internet Crime
Internet Engineering Task Force (IETF)
Internet Message Access Protocol (IMAP)
Internet Privacy
Internet Protocol (IP)
Internet Reputation
Internet of Things (IoT)
Search Engine
Search Engine Optimization (SEO)
Search Engine Privacy
World Wide Web (WWW)
World Wide Web Consortium (W3C)