Difference between revisions of "Web Application"
| Line 1: | Line 1: | ||
== Definition of Web Application == | == Definition of Web Application == | ||
| − | A '''Web Application''' aka web-based application is | + | A '''Web Application''' aka web-based application or web app, is a software program that runs on a web server and is accessed through a web browser over the Internet or an Intranet. Unlike traditional desktop applications, which are installed on a local computer, web applications are accessible from any computer or mobile device and do not need to be downloaded and installed. They are built using standard web technologies, including HTML, CSS, JavaScript, and various backend scripting languages like PHP, Python, Ruby, and Java. |
| + | |||
| + | Web applications have come a long way since the advent of the Internet. From simple, static pages to dynamic, rich Internet applications, they have become an integral part of our daily lives, revolutionizing the way we work, shop, and socialize. As technologies continue to evolve, web applications are expected to become even more powerful, secure, and user-friendly. | ||
| Line 8: | Line 10: | ||
== History of Web Applications<ref>History of Web Applications [https://en.wikipedia.org/wiki/Web_application Wikipedia]</ref> == | == History of Web Applications<ref>History of Web Applications [https://en.wikipedia.org/wiki/Web_application Wikipedia]</ref> == | ||
| − | + | The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications: | |
| + | |||
| + | '''The Early Days of the World Wide Web (Late 1980s - Early 1990s)'''<br /> | ||
| + | '''1989:''' Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in '''March 1989''' and the second proposal in May 1990. This is the first time the terms "HTML," "URL," and "HTTP" are documented. | ||
| + | |||
| + | '''1991:''' The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures. | ||
| + | |||
| + | '''Birth of Interactive Web Applications (Mid-1990s)''' | ||
| + | '''1993:''' The Mosaic web browser is launched, which popularizes the World Wide Web and the Internet. Mosaic is credited with making the web more graphical and user-friendly, essentially bringing the Internet to the masses. | ||
| + | |||
| + | '''1994:''' Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web. | ||
| + | |||
| + | '''1995:''' The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications. | ||
| − | + | '''1996:''' Microsoft introduces its browser, Internet Explorer, marking the beginning of the "browser wars" with Netscape. During this time, Microsoft also introduced its server-side script engine for dynamically generated web pages, Active Server Pages (ASP). | |
| − | + | '''The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)'''<br /> | |
| + | '''1997 - 2001:''' During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998). | ||
| − | + | '''1998:''' The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms. | |
| − | + | '''Late 1990s:''' The LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack emerges as a popular set of technologies for building dynamic web applications. | |
| − | + | '''The Rise of AJAX and Rich Internet Applications (Mid 2000s)'''<br /> | |
| + | '''2004:''' Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications. | ||
| − | + | '''2005:''' Google Maps is released, another seminal AJAX application. Jesse James Garrett publishes an essay coining the term "AJAX", officially recognizing the technology that enables highly interactive web applications. | |
| − | + | '''The Era of Web 2.0 and Social Media Explosion (Late 2000s)'''<br /> | |
| + | '''2004 - 2010:''' This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities. | ||
| + | Single Page Applications (SPAs) and Modern Frameworks (2010s) | ||
| + | '''2010 - Present:''' The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications. | ||
| + | Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present) | ||
| + | '''2015:''' Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications. | ||
Revision as of 21:18, 15 August 2023
Definition of Web Application
A Web Application aka web-based application or web app, is a software program that runs on a web server and is accessed through a web browser over the Internet or an Intranet. Unlike traditional desktop applications, which are installed on a local computer, web applications are accessible from any computer or mobile device and do not need to be downloaded and installed. They are built using standard web technologies, including HTML, CSS, JavaScript, and various backend scripting languages like PHP, Python, Ruby, and Java.
Web applications have come a long way since the advent of the Internet. From simple, static pages to dynamic, rich Internet applications, they have become an integral part of our daily lives, revolutionizing the way we work, shop, and socialize. As technologies continue to evolve, web applications are expected to become even more powerful, secure, and user-friendly.
History of Web Applications[1]
The history of web applications is intertwined with the history of the World Wide Web. From basic, static web pages to sophisticated, interactive applications, web applications have undergone significant evolution. Below is a detailed timeline of the major milestones in the history of web applications:
The Early Days of the World Wide Web (Late 1980s - Early 1990s)
1989: Tim Berners-Lee, a British scientist at CERN (European Organization for Nuclear Research), invents the World Wide Web. He writes the first proposal for the World Wide Web in March 1989 and the second proposal in May 1990. This is the first time the terms "HTML," "URL," and "HTTP" are documented.
1991: The first website, info.cern.ch, is launched. Initially, the web consisted of static HTML pages that were linked together — essentially digital brochures.
Birth of Interactive Web Applications (Mid-1990s) 1993: The Mosaic web browser is launched, which popularizes the World Wide Web and the Internet. Mosaic is credited with making the web more graphical and user-friendly, essentially bringing the Internet to the masses.
1994: Netscape Navigator is released, a descendant of the Mosaic browser. This is a significant step towards popularizing and commercializing the web.
1995: The introduction of JavaScript by Netscape makes it possible for developers to add interactive features to websites, setting the stage for modern web applications.
1996: Microsoft introduces its browser, Internet Explorer, marking the beginning of the "browser wars" with Netscape. During this time, Microsoft also introduced its server-side script engine for dynamically generated web pages, Active Server Pages (ASP).
The Dot-Com Bubble and The Emergence of LAMP Stack (Late 1990s - Early 2000s)
1997 - 2001: During this period, the “dot-com bubble” occurs. There is a proliferation of internet-based companies (dot-coms) and a significant number of web applications are being developed. Notable examples include Amazon (founded in 1994), eBay (founded in 1995), and Google (founded in 1998).
1998: The term "Web Application" starts to be used more commonly, indicating a shift from basic, static websites to more interactive, dynamic, and functional web platforms.
Late 1990s: The LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack emerges as a popular set of technologies for building dynamic web applications.
The Rise of AJAX and Rich Internet Applications (Mid 2000s)
2004: Google releases Gmail, a landmark in the history of web applications. It is notable for its use of AJAX (Asynchronous JavaScript and XML), which allows the page to update dynamically without needing to reload the whole page. This makes web applications feel more responsive and interactive, similar to desktop applications.
2005: Google Maps is released, another seminal AJAX application. Jesse James Garrett publishes an essay coining the term "AJAX", officially recognizing the technology that enables highly interactive web applications.
The Era of Web 2.0 and Social Media Explosion (Late 2000s)
2004 - 2010: This period sees the rise of “Web 2.0”, a term that describes a new, more interactive, and social web. Social media platforms, such as Facebook (2004), YouTube (2005), and Twitter (2006), become internet phenomena, showcasing the power of web applications to create global communities.
Single Page Applications (SPAs) and Modern Frameworks (2010s)
2010 - Present: The development of JavaScript frameworks and libraries like AngularJS (2010), React (2013), and Vue.js (2014) enables the creation of Single Page Applications (SPAs). SPAs load a single HTML page and dynamically update content as the user interacts with the app, leading to more fluid and user-friendly web applications.
Progressive Web Applications (PWAs) and Beyond (Mid 2010s - Present)
2015: Google introduces the concept of Progressive Web Applications (PWAs). PWAs are web applications that offer a near-native app experience on the web. They can work offline, send push notifications, and be installed on a user's device, blurring the lines between web and mobile applications.
How a Web Application Works[2]
Web applications are usually coded in browser-supported language such as JavaScript and HTML as these languages rely on the browser to render the program executable. Some of the applications are dynamic, requiring server-side processing. Others are completely static with no processing required at the server.
The web application requires a web server to manage requests from the client, an application server to perform the tasks requested, and, sometimes, a database to store the information. Application server technology ranges from ASP.NET, ASP and ColdFusion, to PHP and JSP.
Here's what a typical web application flow looks like:
- User triggers a request to the web server over the Internet, either through a web browser or the application’s user interface
- Web server forwards this request to the appropriate web application server
- Web application server performs the requested task – such as querying the database or processing the data – then generates the results of the requested data
- Web application server sends results to the web server with the requested information or processed data
- Web server responds back to the client with the requested information that then appears on the user’s display
Types of Web Applications[3]
This classification is based on how web apps show the content they accept. Based on this, we have up to 6 different types of web applications.
- Static Web Applications: The first thing to know a static web app is that this type of web application displays very little content and is not particularly flexible. Static Web Applications are usually developed in HTML and CSS but these are not the only platforms to develop the static app; you can use jQuery and Ajax as per your own convenience. You can also include or display animated objects, such as banners, GIFs, videos, etc. in the static app handily. Unfortunately, modifying the content of static web applications is not easy. To do this, you first have to download the HTML code, then modify it and finally send it back to the server. These changes can only be made by the webmaster or development company that planned and designed the first Application. Examples of the development of static web applications include professional portfolios or digital resumes. Similarly, a page presenting a company could also make use of this type of web application to display their contact information.
- Dynamic Web Applications: Dynamic web applications are much more complex on a technical level. They use databases for data loading and its contents are updated each time the user accesses them. They usually have an administration panel (called CMS), where administrators can correct or modify application content, whether text or images. Different programming languages can be used for the development of dynamic web applications. PHP and ASP are the most common languages used for this purpose because they allow the structuring of contents. In this type of application, updating the content is very simple and the server does not even have to be accessed for the modifications to be made. Also, it allows you to implement an abundance of features, such as forums or databases. The project – in addition to content – can be modified to match the administrator preferences.
- Shop Online Or E-Commerce: If the web application is an online store, its development is likely to resemble that of an m-commerce or e-commerce site. This type of application development process is more complicated because it must allow electronic payments that can be made from credit cards, PayPal or other payment methods. The developer must also create a management panel for the administrator; that will be used for the listing of new products, update them, delete the entries, and to manage applications and payments. Your web application fits on mobile devices the same way as a mobile app does, making it possible to interact with it as if it were a native application.
- Portal Web App: Through the portal, we are referring to a type of application that accesses the various sections or categories through a home page. These applications can include many things: forums, chats, e-mail, browsers, areas accessed through registration, the latest content, etc.
- Animated Web Applications: The animation is inevitably associated with Flash technology. This programming approach allows you to display content with animated effects. This type of application allows more creative and modern designs and is one of the key technologies used by designers and creative directors. The disadvantage inherent in the development of animated web applications is that this type of technology is not suitable for web positioning purposes and optimization of SEO because search engines cannot properly read the information they contain.
- Web Applications With A Content Management System: The content should be constantly updated when it comes to web application development so that the installation of a content management system (CMS) is a serious option to consider. The administrator can make use of this CMS to implement changes and updates alone. These content managers are intuitive and very easy to handle. Some examples of content management systems are:
- WordPress: is undoubtedly the most widespread around content management. There is plenty of information, tutorials, and guides available on the internet that will help you customize it and understand how it works. Besides all this, it’s free.
- Joomla: This CMS is second only behind the WordPress. It does not have as many users as the last, but has a strong community and is also very intuitive.
- Drupal: it is a free CSM software – very adaptable and is especially recommended for building communities. This type of web applications is very common among the content pages: personal blogs, corporate blogs, professional blogs, news pages, articles, media, etc.
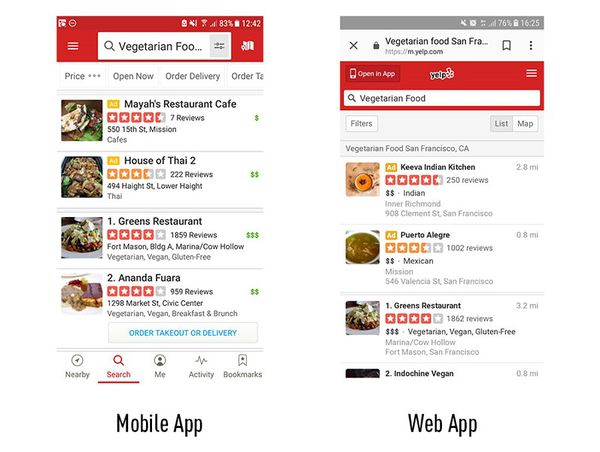
Mobile Apps Vs. Web Apps[4]
Native mobile apps are built for a specific platform, such as iOS for the Apple iPhone or Android for a Samsung device. They are downloaded and installed via an app store and have access to system resources, such as GPS and the camera function. Mobile apps live and run on the device itself. Snapchat, Instagram, Google Maps and Facebook Messenger are some examples of popular mobile apps.
Web apps, on the other hand, are accessed via the internet browser and will adapt to whichever device you’re viewing them on. They are not native to a particular system, and don’t need to be downloaded or installed. Due to their responsive nature, they do indeed look and function a lot like mobile apps — and this is where the confusion arises.
Let’s consider the Yelp native app vs. the Yelp.com web app. If you install the Yelp app on your mobile and then access Yelp.com via the browser on your phone, you’ll notice that the web app has been made to look and feel like the native mobile app: it turns your browser bar red, and when you scroll down, locks the search bar in place.
While the designs are similar and follow the same fonts and colour scheme, these are essentially two different products.
Web apps need an active internet connection in order to run, whereas mobile apps may work offline. Mobile apps have the advantage of being faster and more efficient, but they do require the user to regularly download updates. Web apps will update themselves.
Above all, mobile apps and web apps are designed and built very differently. To further differentiate between the two, it helps to understand how each is developed.
The Evolution of Web Applications[5]
Most web applications are based on the client-server architecture where the client enters information while the server stores and retrieves information. Internet mail is an example of this, with companies like Google's Gmail and Microsoft's Outlook offering web-based email clients.
Over the past several years, there's been a big push for web applications to be developed for functions that do not normally need a server to store the information. Your word processor, for example, stores documents on your computer, and doesn't need a server.
Web applications can provide the same functionality and gain the benefit of working across multiple platforms. For example, a web application can act as a word processor, storing information in the cloud and allowing you to 'download' the document onto your personal hard drive.
If you've been using the web long enough to witness how popular web applications like Gmail or Yahoo mail clients have changed over the years, you have seen how sophisticated web applications have become. Much of that sophistication is because of AJAX, which is a programming model for creating more responsive web applications.
G Suite (formerly Google Apps) and Microsoft Office 365 are other examples of the newest generation of web applications. Mobile applications that connect to the internet (such as your Facebook app, your Dropbox app or your online banking app) are also examples of how web applications have been designed for the ever increasingly popular use of the mobile web.
See Also
Web Browser
Web Content Management
Web Content Management System (WCMS)
Web Development
Web Ontology Language (OWL)
Web Portal
Web Presence
Web Service Choreography (WS-Choreography)
Web Service Choreography Interface (WSCI)
Web Services Business Process Execution Language (WS-BPEL)
Web Services Description Language (WSDL)
Web Services Flow Language (WSFL)
Website
Application
Application-Capability Reference Model (ARM)
Application Architecture
Application Development
Application Infrastructure
Application Infrastructure Suite (AIS)
Application Server
Applications Architecture
Applications Portfolio Analysis (APA)
Internet
Internet Connection Sharing (ICS)
Internet Crime
Internet Engineering Task Force (IETF)
Internet Message Access Protocol (IMAP)
Internet Privacy
Internet Protocol (IP)
Internet Reputation
Internet of Things (IoT)
Search Engine
Search Engine Optimization (SEO)
Search Engine Privacy
World Wide Web (WWW)
World Wide Web Consortium (W3C)